인스타그램은 텍스트가 아니라 이미지 기반 SNS이기 때문에 일단 콘텐츠 이미지가 매우 중요합니다. 기본적으로 피드 이미지는 1080px x 1080px 정방향이라는 건 많은 분들이 아시는 내용일 것입니다.
다만, 여기서 문제가 이미지를 제작할 때에는 별다른 문제가 없었는데 피드에 업로드를 하면 사용자의 스마트폰 기종에 따라 누구는 잘려 보이기도 합니다. 자주 있는 일은 아닙니다만 갤럭시에서 주로 그런다고 합니다. 예를 들어 아이폰 이용자에게는 이미지가 잘 보이는데 갤럭시를 이용하는 이용자에게는 끝부분이 잘려 보인다던가 하는 문제입니다. 정확힌 이유는 잘 모르겠지만, 스마트폰 기종마다 가로 세로 비율이 다르고 그에 맞추어 노출되다 보니 하는 문제인 것이라고 생각됩니다.
하지만 그렇다고 우리가 스마트폰 기종 가려서 콘텐츠를 제작할 수 없으니, 사전에 다른 기종에서는 문제가 없는지 미리 확인하여 수정하여 업로드를 하는 방법이 있습니다. 회사 단톡방에 올리는 건 아니고 크롬을 이용하신다면 간단하게 해결할 수 있습니다. 웨일로도 하는 방법이 있다던데 이건 알게되면 나중에 다시 글을 올려보겠습니다.
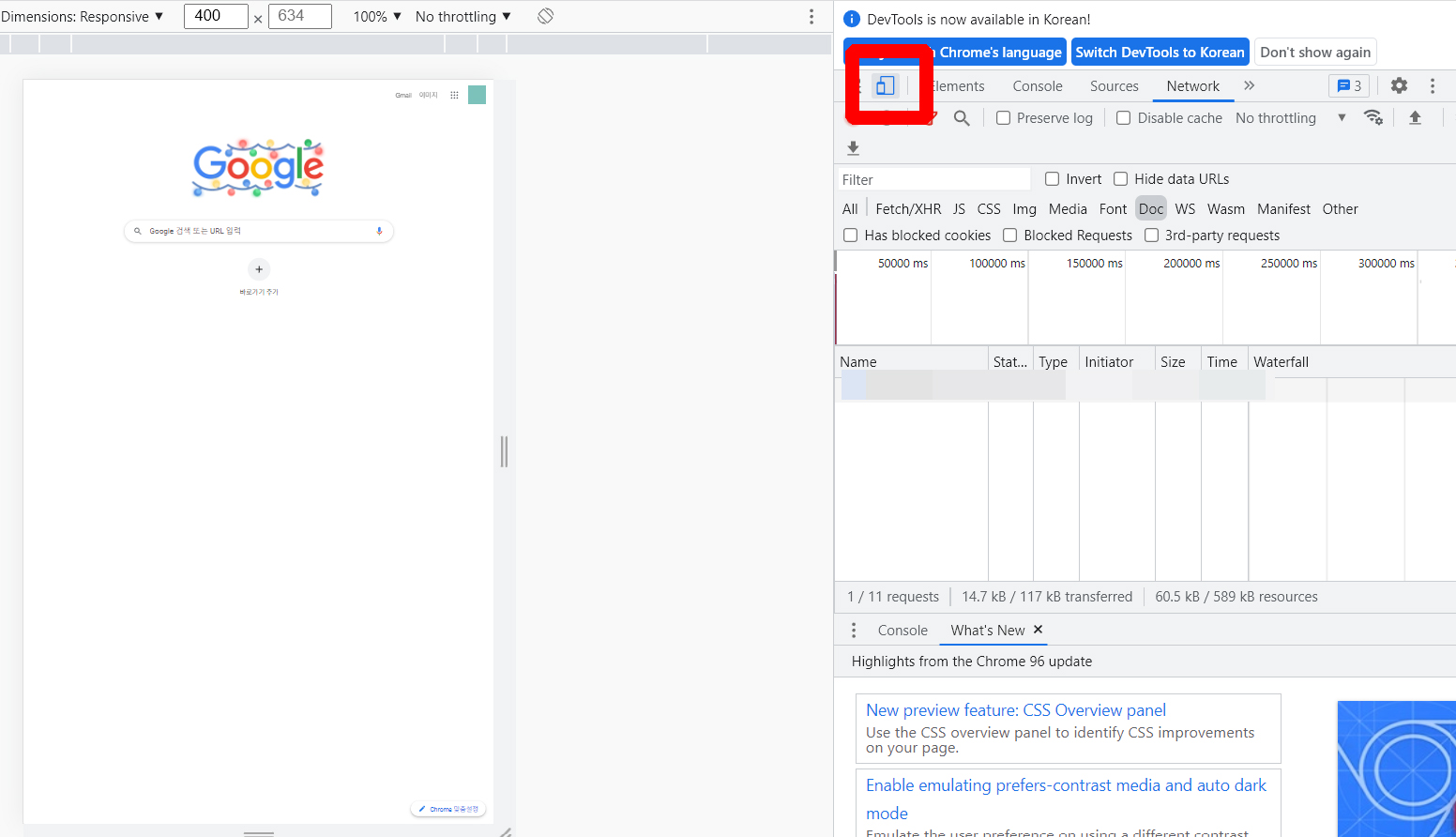
1. 크롬을 켜서 f12 개발자 모드에 접속한 후 toggle device toolbar를 눌러줍니다.

2. 좌측 상단에 Dimensions를 눌러 원하는 기종을 클릭, 없다면 Edit을 눌러 기종을 추가해준다.

3. 원하는 스마트폰 기종 사이즈가 없다면 Dimensions에서 첫 번째에 있는 Responsive를 클릭하여 원하는 사이즈를 입력해준다.

이미지가 잘려 보이는 건 자주 있는 일은 아닙니다만 은근히 신경 쓰일 수도 있기에 크롬의 위의 기능을 활용할 수 있습니다. 그 외에도 어떤 식으로 보이는지도 확인할 수 있어 인스타그램을 운영할 때 도움이 되실 것 같습니다.
인스타그램은 홈 피드, 프로필에 들어가서는 3xn 형태의 바둑판 형식이기 때문에 어떤 식으로 이미지를 조합하고 꾸미느냐에 따라 느낌이 달라질 수 있다는 점 참고하셨으면 좋겠습니다.
'마케팅썰' 카테고리의 다른 글
| 퍼포먼스 마케터(디지털 마케터), AE 등 마케팅 직무 면접 질문 모음 (0) | 2022.01.17 |
|---|---|
| 엑셀 부가세(VAT) 계산 수식 공식 총 정리 - 더하기, 빼기 모음 (0) | 2022.01.16 |
| 티스토리 애드센스 PIN(핀번호) 우편물 안옴 재발급 대처 방법 3가지 공유 (0) | 2021.11.22 |
| 네이버 검색광고 쇼핑검색 제품 카탈로그형 광고 성과 확인할 수 있는 방법(feat. 스마트스토어) (0) | 2021.11.19 |
| 네이버 블로그 저품질 및 누락 원인 7가지 - 5개월 운영 노하우 공유 (0) | 2021.11.07 |