그 어려운 애드센스를 합격하고 나면 난관이 하나 있으니 바로 품앗이, 부정클릭, 공격입니다. 네이버의 애드포스트와 마찬가지로 애드센스도 광고비를 받기 위해 의도적으로 여러 번 클릭을 하면 걸립니다. 그래도 네이버는 한국인의 정으로 3진 아웃을 하는 것 같습니다만, 애드센스는 뭐 그런 거 없이 클릭에 대해 제대로 소명하지 못하면 바로 광고비를 회수하고, 아예 계정 자체를 정지 먹이는 것 같습니다.
그러므로 아직 애드센스를 통과하지 못하셨어도 블로그를 오픈한 상태일 때 미리 GA(Google Analytics, 이하 'GA'), GTM(Google Tag Manager, 이하 'GTM')으로 부정 IP를 막을 수 있게 세팅해두면 만일의 사태를 대비할 수 있습니다.
이 방법은 티스토리 블로그뿐만이 아니라 일반 홈페이지를 운영하는 사업자 분들 혹은 마케터 분들에게도 해당됩니다. 특히 파워링크 등 SA(Search Ad, 검색광고) 랜딩페이지가 홈페이지인 경우 경쟁사에서 클릭 공격을 하면 애먼 광고비만 지출됩니다. 에이스카운터처럼 유료 솔루션을 사용하면 좀 낫겠지만, 회사가 결제를 안 해주면 GA, GTM 세팅하며 부정 IP를 선별해 차단하거나 광고비를 환불받을 수 있을 것입니다.
서론이 길었습니다. 우선 이 방법은 GTM으로 GA를 세팅을 하고 난 후 시작할 수 있습니다. 안 되어 있으시다면 아래 링크를 보시고 세팅해 주신 다음 다시 이 게시글을 봐주세요.
티스토리 블로그에 구글 애널리틱스(GA)를 구글 태그 매니저(GTM)으로 설치하는 방법과 이유
회사 홈페이지(자사몰) 혹은 개인적으로 운영하는 홈페이지(블로그 등)에 로그 분석툴을 하나 심어야 한다고 하면 아마 99%는 구글 애널리틱스(이하 GA)를 고르지 않을까 싶습니다. 무료 분석툴인
wjstkzo0036.tistory.com
1. GA에서 맞춤 측정기준 세팅해주기
GA를 들어가신 다음에 좌측 하단에 관리를 눌러주면 속성 탭 아래에 맞춤정의 아래 맞춤 측정기준을 눌러주세요. 이렇게 세팅해 준 다음에 지수인 '1'을 기억해 주세요. 참고로 GA에서 맞춤 측정기준은 20개까지 만들 수 있습니다. 숫자는 의미가 있는 건 아니고 1,2,3,4 넘버링 작업이라고 보시면 됩니다.

2. GA와 연동되는 태그를 만들기
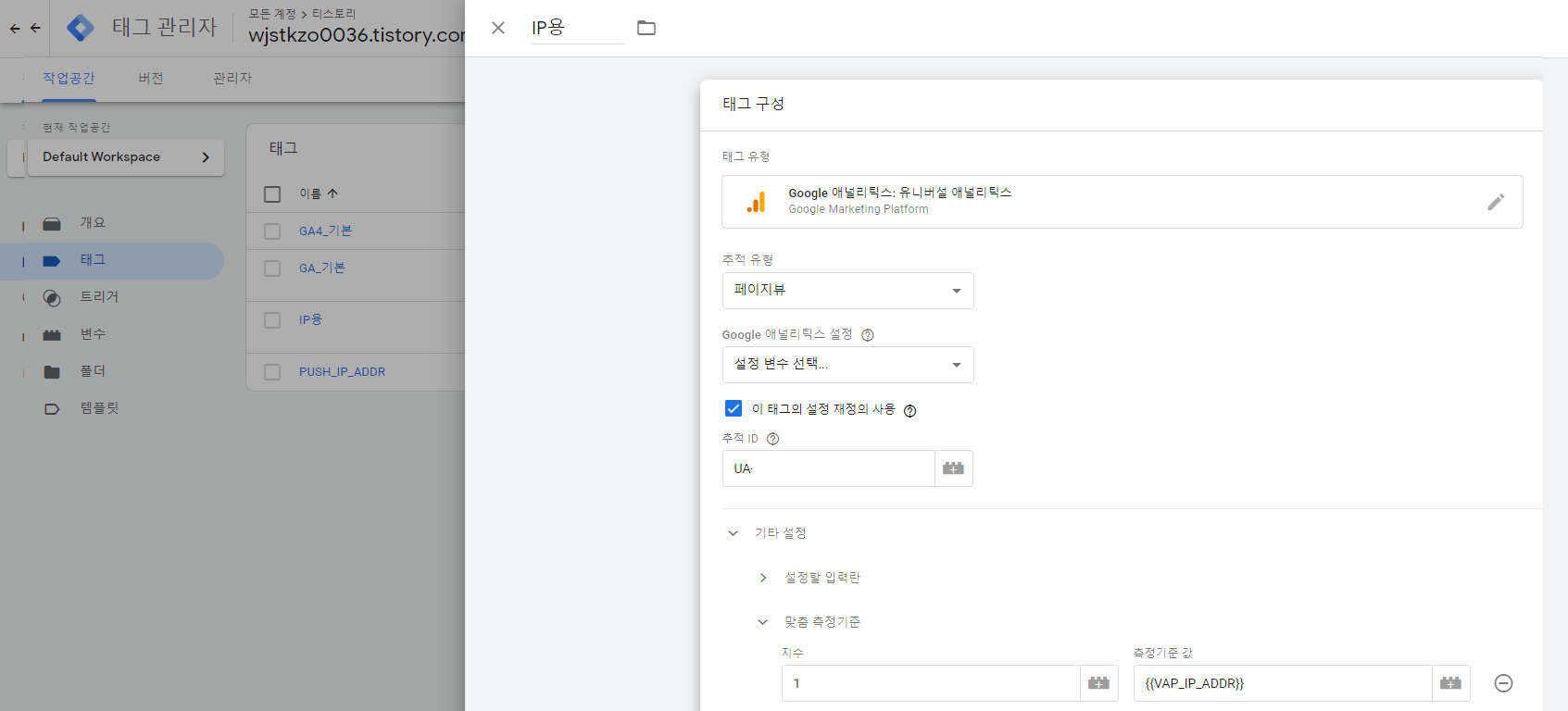
이제 GTM으로 가셔서 좌측에 태그를 눌러준 다음 새로만들기 클릭해 주세요. 저는 이름을 'IP용'이라고 적었는데 알아볼 수 있게 적으시면 됩니다.
태그 유형 - 유니버셜 애널리틱스 or GA4(티스토리 운영 시에는 유니버셜이 편할 겁니다.)
추적유형 - 페이지뷰
이 태그의 설정 재정의 사용 체크
추적 ID - UA(유니버셜), G(GA4)로 시작하는 아이디 적어주기
기타 설정 - 맞춤 측정기준 - 지수는 '1', 측정기준 값은 '{{VAP_IP_ADDR}}'
하단의 트리거 - Page View
아까 GA에서 지수 1 기억나시나요? 1이면 1, 2면 2라고 적으시면 됩니다. 저의 경우 1이기에 그대로 1로 작성했습니다.


바로 위 사진처럼 세팅을 완료하셨으면 우측 상단에 '저장'을 눌러주세요.
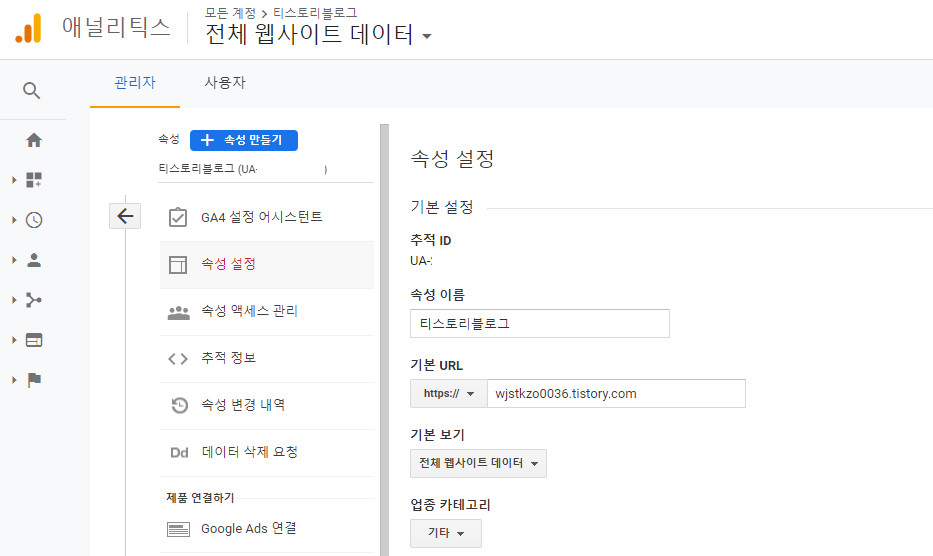
유니버셜 기준으로 내 추적 ID가 뭔지 모르겠다 하신다면 GA 들어가셔서 좌측 하단 톱니바퀴 아이콘 관리에서 속성 - 속성 설정을 누르시면 추적 ID를 확인하실 수 있습니다.

3. GTM 맞춤 자바스크립트 세팅하기
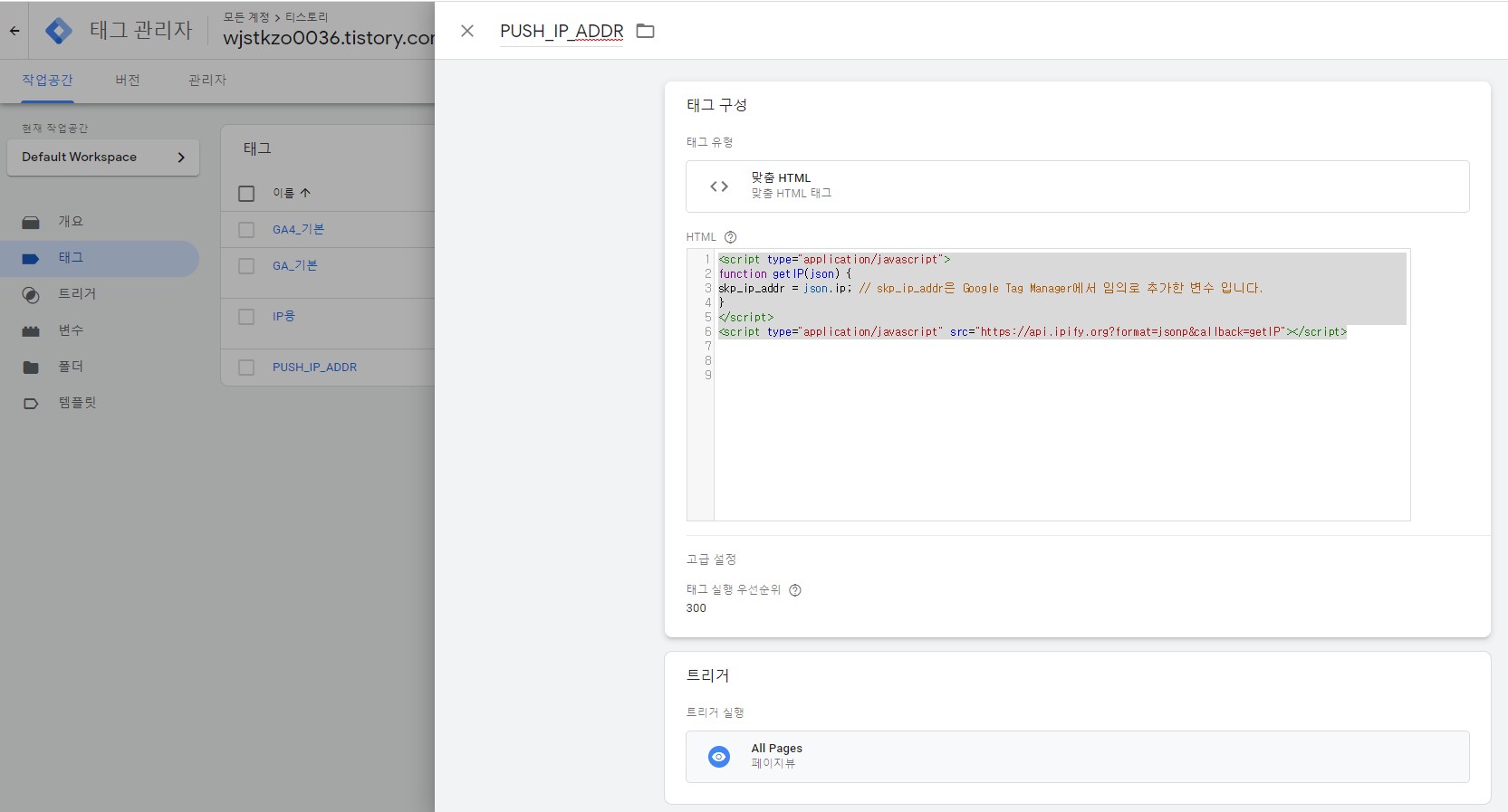
위에 'IP용' 태그를 만들었다고 끝이 아닙니다. 태그를 하나 더 생성해 보겠습니다. 아까와 동일하게 새로 만들기를 눌러준 다음 이름을 세팅해 줍니다. 저는 'PUSH_IP_ADDR'이라고 해놨는데 마찬가지로 알아보실 수 있게 적으시면 됩니다. 이름이야 상관없는데 아래 부분은 임의대로 하시면 제대로 작동을 안 할 수 있으므로 주의해주세요.
태그 유형 - 맞춤 HTML
고급 설정 - 태그 실행 우선순위에 '300' 입력
태그 실행 옵션은 '이벤트 당 한 번'
트리거는 아까와 다르게 All Pages입니다.


아래에 이 코드를 복붙 해 주세요.
<script type="application/javascript">
function getIP(json) {
skp_ip_addr = json.ip; // skp_ip_addr은 Google Tag Manager에서 임의로 추가한 변수 입니다.
}
</script>
<script type="application/javascript" src="https://api.ipify.org?format=jsonp&callback=getIP"></script>
복사가 안 되면 말씀해주세요. 이렇게 해 준 다음에 우측 상단에 '저장'을 눌러주시고 이렇게 되어있는지 확인한 다음에 우측 상단에 '제출'을 눌러주세요. '제출'을 안 누르면 실행이 안 됩니다.

4. GA 맞춤보고서에서 수집된 정보 확인하기
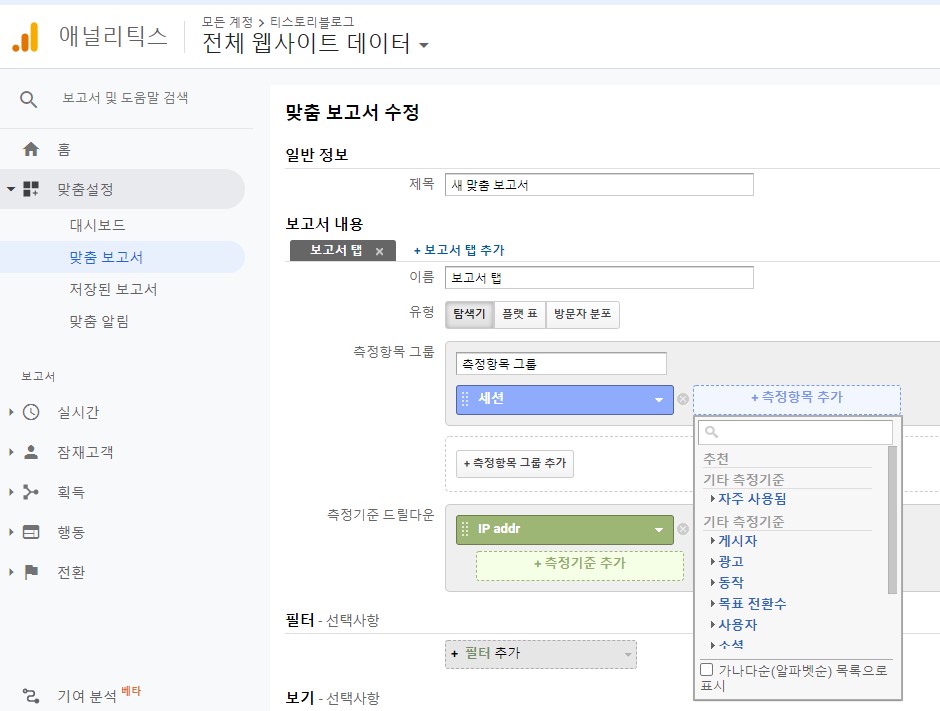
GA에서 맞춤설정에서 맞춤보고서를 눌러주세요. 그리고 새 맞춤보고서를 클릭해서 생성합니다. 역시 보고서 이름은 자유롭게 하시면 됩니다.
측정항목 그룹 - 세션
측정기준 드릴다운 - IP addr(아까 1번에서 세팅한 이름)

측정항목 추가, 측정기준 추가 박스를 눌러준 다음에 입력하시면 쉽게 추가하실 수 있습니다.

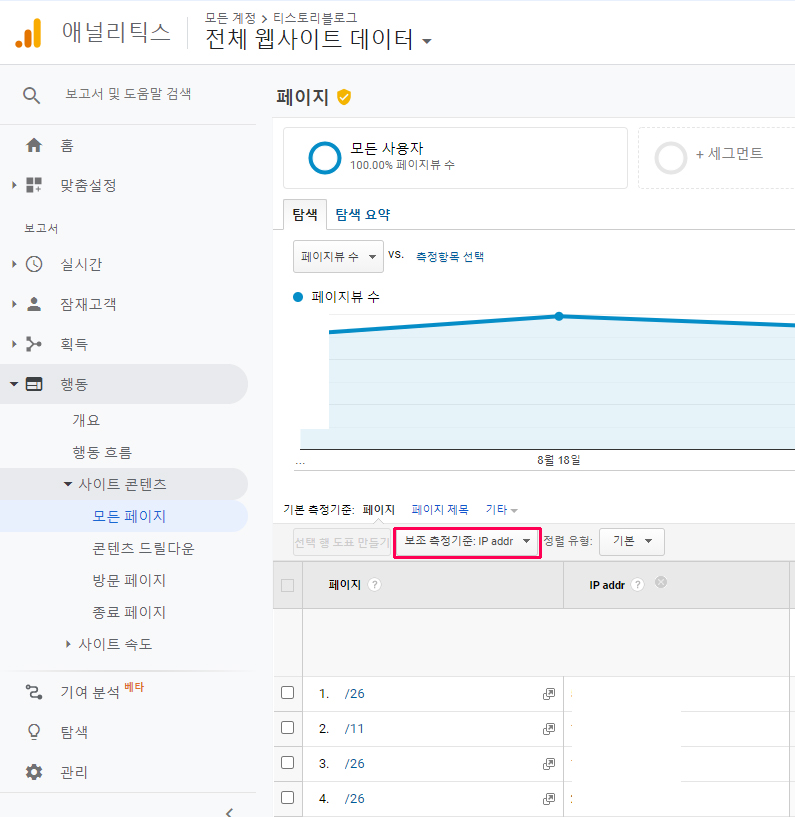
다른 방법도 있기는 하나 개인적으로는 맞춤 보고서에서 보는 방법이 제일 편리했습니다. 페이지에 어떤 IP가 들어왔는지 확인하고자 하신다면 행동에서 사이트 콘텐츠 탭의 모든 페이지에서 보조 측정 기준을 아까 세팅한 IP addr을 입력하시면 됩니다.

되게 어려워 보이지만 한 번 하고 나면 그렇게까지 어렵지는 않습니다. 세팅하고 난 다음에 바로 보이지는 않으므로 수 시간에서 다음 날 확인하시면 수집이 되어있을 것입니다.(GA 데이터 수집은 대개 수 시간에서 48시간까지 걸립니다.)
다만 유의하셔야 할 점이 GDPR(General Data Protection Regulation)에서는 개인 IP주소도 개인정보로 정의한다는 점입니다. 여러분이 운영하는 블로그나 홈페이지가 EU 국가, 국민 혹은 사업장이 위치한 경우라면 규제 대상이 되기 때문에 주의하셔야 합니다.
찾아보니 아직까지 우리나라의 개인정보 관련 방침을 보면 IP 주소는 수집하기 때문에 우리 대부분은 해당이 안 되지 않을까 하는 추측입니다.


'마케팅썰 > 구글 애널리틱스(GA, GA4)' 카테고리의 다른 글
| 구글 애널리틱스(GA, GA4) 공부방법 - 인강, 강의 돈 내고 들을 필요 없는 이유 (1) | 2022.03.20 |
|---|---|
| 구글 애널리틱스(유니버셜 애널리틱스) 2023년 7월 중단, GA4를 대비하려면 (0) | 2022.03.18 |
| 티스토리 블로그에 구글 애널리틱스(GA)를 구글 태그 매니저(GTM)으로 설치하는 방법과 이유 (6) | 2021.07.30 |
| 구글 애널리틱스 GA GA4 전환 보고서 달러를 원화로 변경하는 방법 (0) | 2021.07.29 |
| GA UTM 빌더 파일 대량생성방법 적용방법 엑셀 파일 공유 (0) | 2021.07.15 |